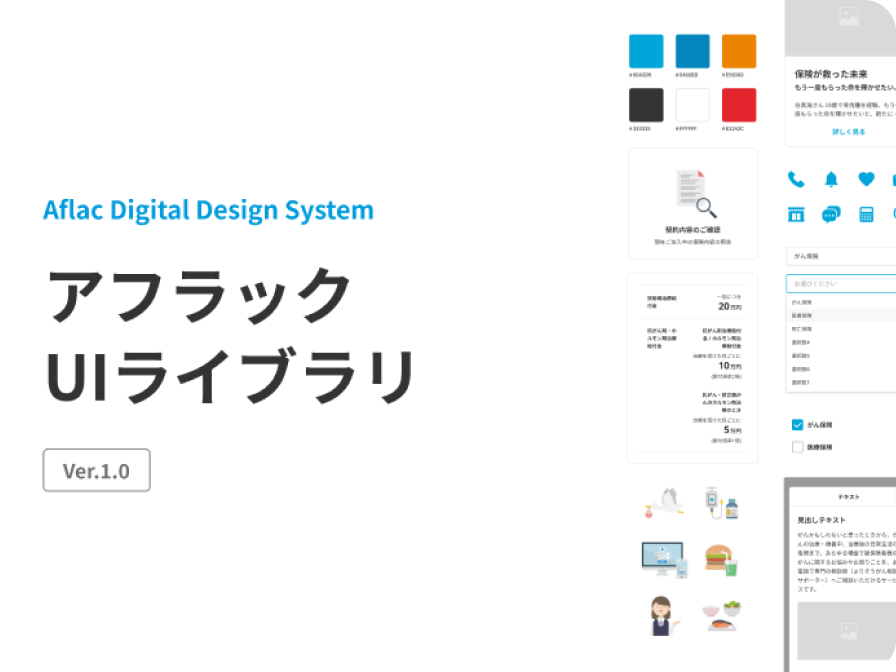
デザインシステムの定義は様々ですが、当社では一貫したブランド体験を提供するための仕組みとして、UI/UXガイドライン・UIライブラリから成るデザインシステムを構築しました。
UIライブラリについてはFigmaコミュニティで公開しております。個人や商用利用にかかわらず、どなたでも自由に使用できますので、ぜひご活用ください。
デジタルプロダクトの開発・画面デザインを行う際に、一貫性を担保したUI/UXを再現するために遵守すべき内容をまとめています。

UI/UX ガイドラインで定義したレイアウトやパーツ素材のデータをまとめています。デザインや開発を行う際に、パーツのサイズや色の指定などの情報が取得できます。

お客様にとって分かりやすく使いやすいWebサイトを提供します。一貫性のあるデザインパターンやインタラクションを使用することで、ユーザーはより直感的に操作できるようになります。これにより、お客様にストレスなく快適な体験を提供し、ユーザーエンゲージメントの向上に繋げます。

デザインルールを統一することで、ブランドイメージを一貫して伝えます。また、統一された使いやすいユーザビリティはブランド力の向上にも繋がります。こうして、一貫したユーザー体験を提供することで、当社の信頼性やプロフェッショナリズムを伝えます。

簡単にプロトタイプを制作できるため、プロジェクトの初期段階で完成形を確認できます。プロトタイプを元に、複数のメンバー間での議論や認識合わせを容易に行うことができ、開発後の手戻りを減らします。これによって、メンバー間のコラボレーションが活性化し、ユーザー体験の品質も高めることができます。

UIライブラリには再利用可能なコンポーネントやデザインパターンが含まれています。これにより、デザイナーや開発者はデザインや開発の時間を節約することができます。また、アフラック全体でのデザイン変更やアップデートを迅速に反映させることができます。

Figma社が提供するFigma Communityより、UIライブラリを閲覧可能です。
下記3つの理由から当社はUIライブラリを公開します。
UIライブラリ
(Figma Community)